STEP 9
Lalu, ke Filter -> Blur -> Motion Blur. Pada jendela yang terbuka, mengatur Angle ke -60 derajat dan jarak sampai 25 piksel.
STEP 10
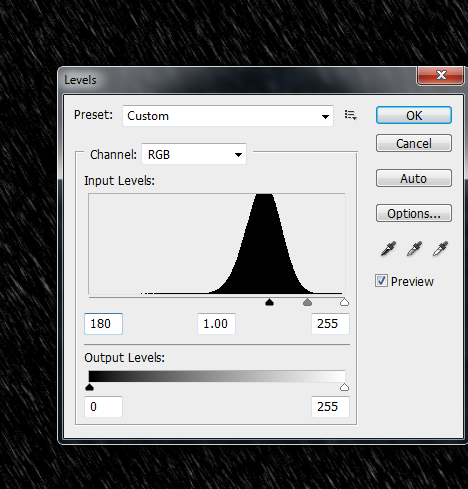
Sekarang, pilih ke Image -> Adjustments -> Levels. Aturlah tingkat titik hitam untuk 180-195 atau sampai Anda melihat area putih di dalam gambar seperti terlihat hujan. Jika Anda melihat terlalu banyak hujan, meningkatkan nilai, jika terlalu sedikit mengurangi nilai. Gunakan nilai 1,00 untuk abu-abu dan 255 untuk kulit putih.
STEP 11
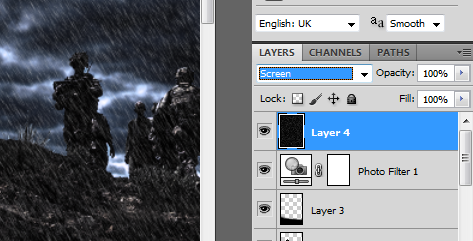
Kemudian, ubahlah modus layer hujan untuk mencapai efek hujan.
STEP 12
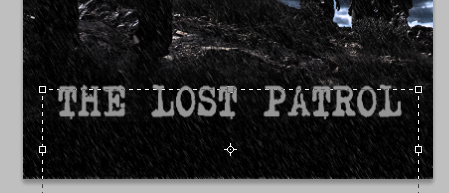
Berikutnya, ketik di judul kita. Gunakan warna abu-abu terang di sini untuk teks. Tentu saja, kita menggunakan gaya font yang sesuai tema Anda.
STEP 13
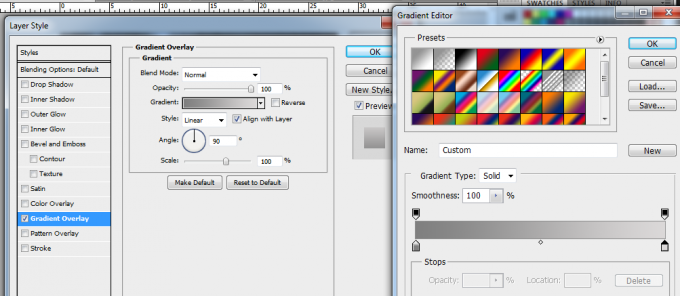
Kemudian, klik dua kali pada layer teks untuk mengakses layer styles. Klik "Gradient Overlay". Kemudian klik pada kotak gradien untuk mengubah warna gradien Gray-> abu-abu terang. Gunakan sudut 90 derajat dan gaya linier untuk gradien.
STEP 14
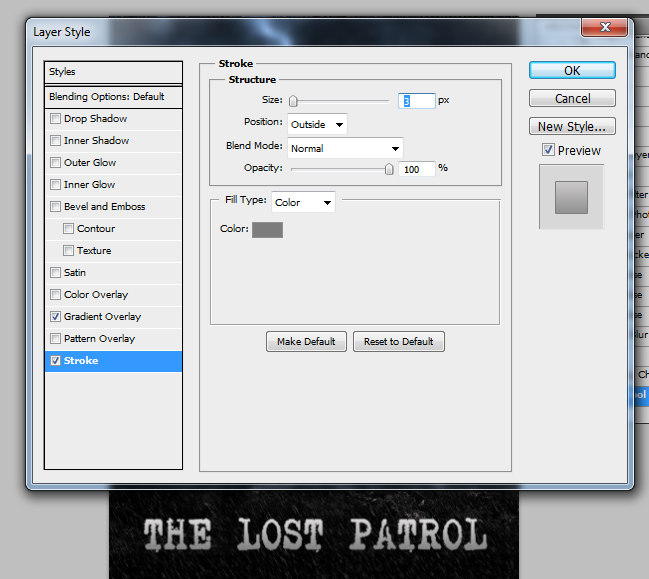
Selanjutnya, klik pada stroke dan tambahkan stroke 3 piksel abu-abu gelap untuk teks, meninggalkan semua yang ada di default.
STEP 15
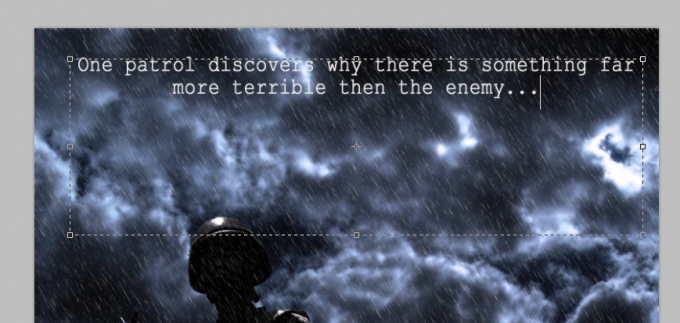
Kemudian, Anda ketik kalimat tepat dari film di bawah ini. cobalah untuk menggunakan font yang sangat tipis dan kecil untuk yang satu ini. Juga tentu saja termasuk logo kecil mitra, sponsor (palsu atau sebaliknya) untuk desain Anda.
STEP 16
Akhirnya, kita tambahkan di teaser slogan / di atas untuk menarik perhatian pembaca Anda untuk
Hasil Akhir
Dan inilah hasilnya, semoga bermanfaat.
No comments:
Post a Comment